1、自定义表情展示 view ,继承实现协议 RCEmoticonTabSource
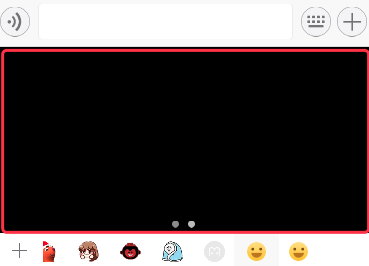
2、在实现的代理方法 loadEmoticonView 返回 View ,(返回的以下图中红框区域,里面的视图及逻辑需要自己来添加实现)
3、在会话页面 viewdidLoad 里添加表情包
示例代码(Demo 源码中的类 RCDCustomerEmoticonTab ):
RCDCustomerEmoticonTab.h
@interface RCDCustomerEmoticonTab : NSObject <RCEmoticonTabSource>
/*!
表情tab的标识符
@return 表情tab的标识符,请勿重复
*/
@property(nonatomic, strong) NSString *identify;
/*!
表情tab的图标
@return 表情tab的图标
*/
@property(nonatomic, strong) UIImage *image;
/*!
表情tab的页数
@return 表情tab的页数
*/
@property(nonatomic, assign) int pageCount;
/*!
表情tab的index页的表情View
@return 表情tab的index页的表情View
@discussion 返回的 view 大小必须等于 contentViewSize (宽度 = 屏幕宽度,高度 =
186)
*/
\- (UIView *)loadEmoticonView:(NSString *)identify index:(int)index;
@end
RCDCustomerEmoticonTab.m
@implementation RCDCustomerEmoticonTab
- (UIView *)loadEmoticonView:(NSString *)identify index:(int)index {
UIView *view = [[UIView alloc]
initWithFrame:CGRectMake(0, 0, [[UIScreen mainScreen] bounds].size.width, 186)];
view11.backgroundColor = [UIColor blackColor];
switch (index) {
case 1:
view.backgroundColor = [UIColor yellowColor];
break;
case 2:
view.backgroundColor = [UIColor redColor];
break;
case 3:
view.backgroundColor = [UIColor greenColor];
break;
case 4:
view.backgroundColor = [UIColor grayColor];
break;
default:
break;
}
return view;
}
@end
在会话页面 viewDidLoad 添加自定义表情
UIImage *icon = [RCKitUtility imageNamed:@"emoji_btn_normal"
ofBundle:@"RongCloud.bundle"];
RCDCustomerEmoticonTab *emoticonTab1 = [RCDCustomerEmoticonTab new];
emoticonTab1.identify = @"1";
emoticonTab1.image = icon;
emoticonTab1.pageCount = 2;
[self.chatSessionInputBarControl.emojiBoardView addEmojiTab:emoticonTab1];