融云不维护应用角标数量,融云 SDK 不支持控制角标展示。本文仅描述与厂商推送通知相关的角标控制实现。
很多开发者都希望可以在应用桌面开启角标或者小红点,以达到更好的提醒效果。推送厂商对此功能的开放程度不一,详见下表:
| 推送厂商 | 是否支持角标/红点 | 是否需要配置 | 适配说明 |
|---|---|---|---|
| 华为 | 支持角标 | 是 | 请参考下文华为推送角标适配说明 。 |
| 荣耀 | 支持角标 | 是 | 请参考下文荣耀推送角标适配说明 。 |
| 小米 | 支持角标 | 否 | 遵从系统默认逻辑。小米 MIUI 6 及以上设备支持数字角标,由小米系统自动处理数字角标展示功能。感应通知栏通知数目,按 1 自动增减,打开 App 清零。 |
| OPPO | 支持红点 | 否 | 圆点展示需由用户在通知设置中手动开启,遵从系统默认逻辑,有通知则展示,无则不展示;数值展示只对指定应用开启,例如 QQ、微信,需向官方进行权限申请,暂无明确适配说明。 |
| vivo | 不支持 | - | 融云仅支持 vivo 的通知栏消息,但 vivo 的通知栏消息并不支持角标显示。 |
| 魅族 | 支持红点 | 否 | 遵从系统默认逻辑,仅支持红点展示,有通知则展示,无则不展示 |
| iOS | 支持角标 | 否 | 客户端发送消息不支持控制角标。通过服务端 API 发送单聊消息,或直接发送远程推送时支持设置角标数字。 |
华为推送角标适配说明
使用限制
华为手机角标展示支持 EMUI 8.0 及以上手机。 受限于华为手机角标能力的开放程度,在不同的推送场景下角标功能有所不同,详见下表。
| 推送形式 | 华为的角标能力 | 融云支持能力及实现方式 |
|---|---|---|
| 通知栏消息 | 支持角标自动加 1、直接设置或不变,支持通知点击的自动减 1,不支持通知清除的自动减 1 | 支持配置推送触发角标自动加 1 或不变,不支持直接设置。您可以在开发者后台配置 badgeAddNum(对应华为的 add_num),暂不支持华为的 set_num。 |
| 透传消息(融云已下线该能力) | 开发者自行处理设置、加减逻辑。 | 融云不支持透传方式的华为推送(该能力已下线,部分老客户可自行调用 HMS SDK 开放接口。) |
配置说明
开发者后台设置
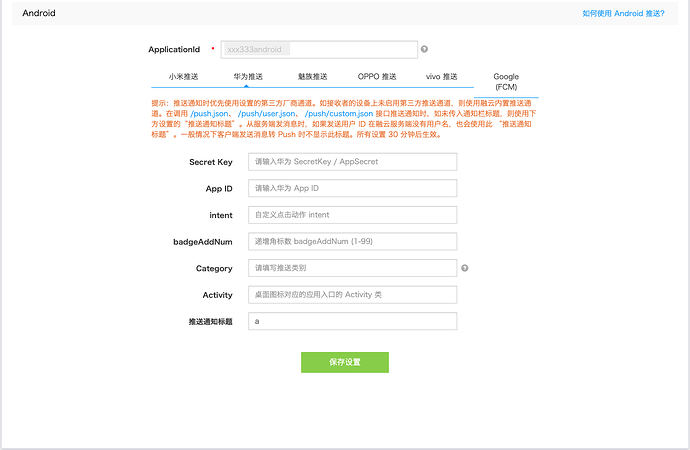
打开融云开发者后台,在应用标识页面点击设置推送 ,找到 Android > 华为推送 ,点击编辑配置应用入口 Activity 类。注意必须是应用入口 Activity 类,否则无法显示角标。
如果设置 badgeAddNum(角标数字累加值),可在原角标的基础上进行累加。例如,badgeAddNum 取值为 1,原角标数为 2,发送消息后,应用角标数显示为 3。
应用内角标设置权限申请
为能实现角标修改的正确效果,请首先为应用添加华为手机上的角标读写权限,具体实现为在应用 AndroidManifest.xml 文件的 manifest 标签下添加以下权限配置:
<uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE"/>
华为手机终端设置角标自增减
华为手机支持角标自动增减 1(负数为减,正数为增),需要在客户端通过代码实现,示例如下:
Bundle extra = new Bundle();
extra.putString("package", "xxxxxx");
extra.putString("class", "yyyyyyy");
extra.putInt("badgenumber", i);
context.getContentResolver().call(Uri.parse("content://com.huawei.android.launcher.settings/badge/"), "change_badge", null, extra);
清除角标
打开应用或者点击、清理通知栏消息并不会清理角标数字或圆点,需开发者自行设置清理角标,详情请参见桌面角标开发指导。
荣耀推送角标适配说明
配置说明
开发者后台设置
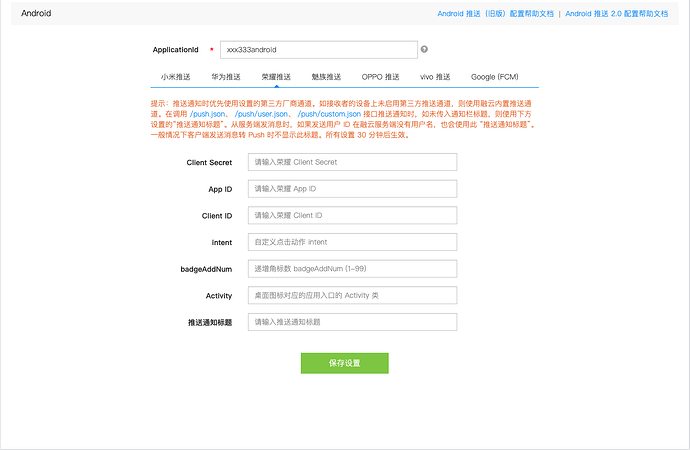
打开融云开发者后台,在应用标识页面点击设置推送 ,找到 Android > 荣耀推送 ,点击编辑配置应用入口 Activity 类。注意必须是应用入口 Activity 类,否则无法显示角标。
如果设置 badgeAddNum(角标数字累加值),可在原角标的基础上进行累加。例如,badgeAddNum 取值为 1,原角标数为 2,发送消息后,应用角标数显示为 3。
清除角标
打开应用或者点击、清理通知栏消息并不会清理角标数字或圆点,需开发者自行设置清理角标。
boolean mIsSupportedBadge = true;
public void setBadgeNum(int num) {
try {
Bundle bundle = new Bundle();
bundle.putString("package", "cn.rongcloud.im"); // com.test.badge is your package name
bundle.putString("class", "cn.rongcloud.im.ui.activity.SplashActivity"); // com.test. badge.MainActivity is your apk main activity
bundle.putInt("badgenumber", num);
this.getContentResolver().call(Uri.parse("content://com.hihonor.android.launcher.settings/badge/"), "change_badge", null, bundle);
} catch (Exception e) {
mIsSupportedBadge = false;
}
}
int num = 0;
//Application
public void onCreate() {
if (mIsSupportedBadge) {
setBadgeNum(num);
}
}
iOS 角标
开发者后台配置
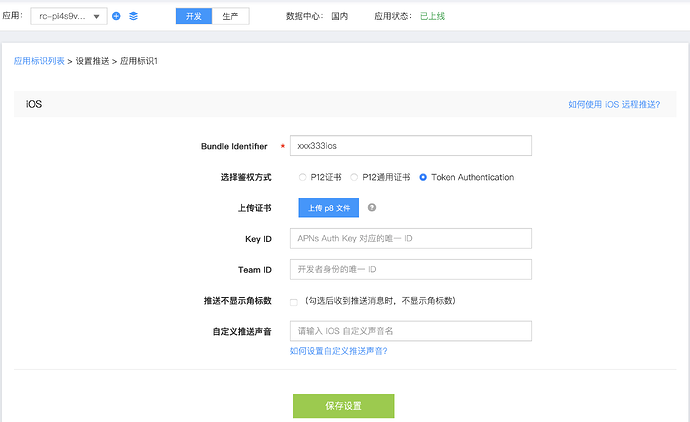
融云支持从开发者后台配置 iOS 不显示角标数。前往 融云开发者后台,点击 应用标识 并找到当前需要集成的项目,然后点击 设置推送 。如果未创建可点击 添加 。
服务端 API
-
使用服务端 API 发送单聊消息时,可设置
count参数。 -
使用
/push.json接口时,需要在notification.ios.badge字段下设置角标值。
清除角标
点击通知时,客户端需要调用原生接口 setApplicationIconBadgeNumber 清除本地角标显示值。
- (void)applicationWillEnterForeground:(UIApplication *)application {
[application setApplicationIconBadgeNumber:0];
[application cancelAllLocalNotifications];
}